Align="" (画像に並ぶテキストの位置を指定) 画像に並ぶテキストの位置を指定します。また、画像をフロートさせることもできます。 詳しくは、画像に並ぶテキストの位置を指定するをご覧ください。 このalign属性は、HTML 401では非推奨とされています
タップ ボタン画像- ReactNativeで画像などのViewをボタンにするTouchableOpacityの実装サンプルです。 カビゴンの画像をタップするとアラートが表示します。 reactnative 0560 import React, {Component} from 'react';UIButtonでタップ毎にボタン画像を切替える UIButtonをトグルスイッチのように使う方法。 プレイボタン → タップ → ストップボタン → タップ → プレイボタン
タップ ボタン画像のギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 |  |  |
 |  | |
 | ||
「タップ ボタン画像」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 |  |  |
 |  | |
 |  |  |
「タップ ボタン画像」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 | ||
 |  | |
「タップ ボタン画像」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
 |  | |
「タップ ボタン画像」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  |  |
「タップ ボタン画像」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  |  |
「タップ ボタン画像」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
 |  | |
「タップ ボタン画像」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  | |
 |  |  |
「タップ ボタン画像」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |
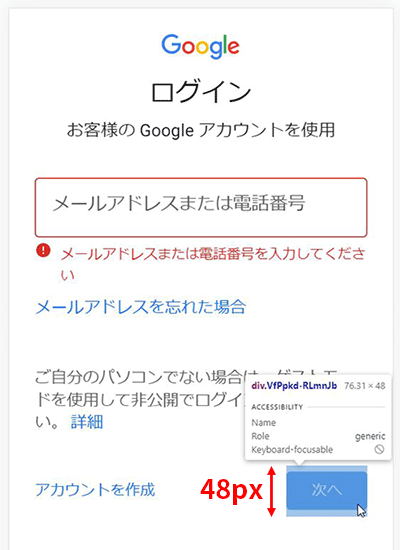
左側に画像ありますが、Topに戻るボタンイメージとして、スマホで確認してもらえたらわかりやすいです♪参考画像は 80px だと、こんな具合。 上 サイズ 80px × 113px 下 サイズ 80px × 63px 参考画像 トップに戻るボタン100pxだと、こんな感じ。 onTouchEvent onTouchEventでのタッチ反応はMotionEventの ACTION_DOWN、あるいは ACTION_UP から取得することができます。 またMotionEventではタッチの移動も取り出せるので、画像などをドラッグしていくことが可能です。 目次 1 MotionEvent 2 サンプルコード




0 件のコメント:
コメントを投稿